UI/UX, qu’est-ce que c’est?
Aujourd’hui, lorsqu’on parle de mettre en place un site web ou une application mobile, deux termes émergent dans la conversation, qui sont souvent confondus ou mal compris. Il s’agit de l’UX, aussi appelé expérience utilisateur (User eXperience), et de l’UI, aussi appelé interface utilisateur (User Interface). Leur statut de nouveau métier et de buzz words n’aide pas à leur compréhension. Je vais donc tâcher de vous éclairer sur leur sens et leur fonctionnement.
L’UX Design, ou expérience utilisateur
L’UX se réfère à l’étude des besoins, des attentes, de la prise en main, du ressenti de l’utilisateur lorsqu’il interagi avec votre site web ou votre application. Il se focalise sur le parcours global de l’utilisateur, et tente de le rendre plus agréable et plus naturel. Contrairement à l’UI qui est un terme quasi exclusivement utilisé pour les nouveaux médias, l’UX n’a pas ses racines dans le monde du numérique. S’il n’a effectivement acquis ce joli nom trendy que récemment, c’est néanmoins un processus connu et utilisé depuis toujours, et qui peut s’appliquer à tous les domaines ou il existe une interaction client – produit.
C’est donc un processus de réflexion complet, qui englobe notamment l’UI, mais également un grand nombre d’autres concepts. Parmi ceux-ci, le contenu, l’architecture, le référencement, l’optimisation des ressources serveur, la fluidité et la rapidité du site, l’accessibilité…

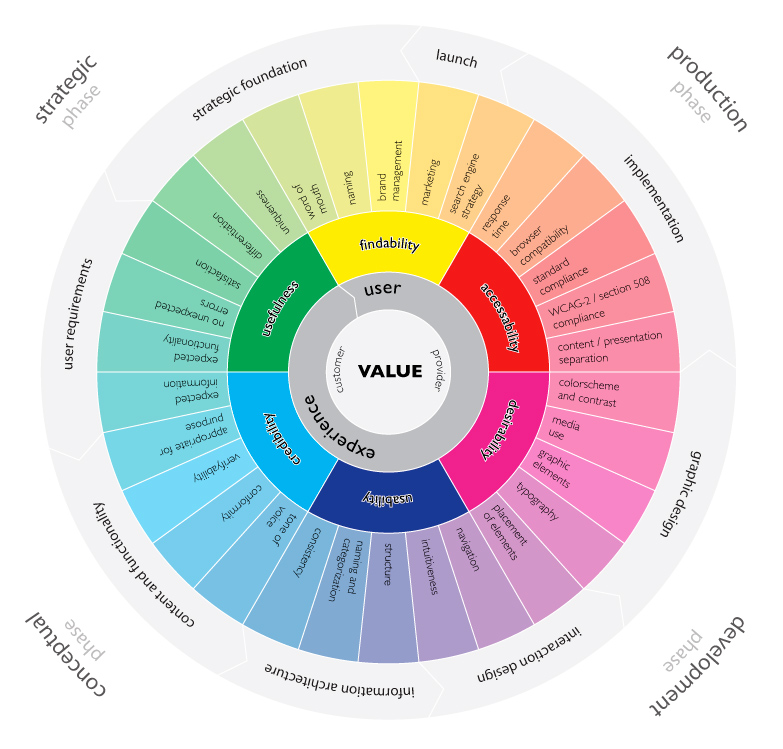
L’infographie de Magnus Revang ci-joint décompose le processus de design en une série de phases (stratégie, concept, développement et production) et détaille les livrables produits à chaque étape. Fondamentalement, 6 points se dégagent, qui sont:
- la trouvabilité (référencement, renommée, branding, …),
- l’utilité (le produit est fonctionnel, répond à un besoin, …),
- la crédibilité (rempli correctement le besoin, conformité, …),
- l’utilisabilité (intuitif, consistant, …),
- la désirabilité (visuel agréable, mise en page, …) ,
- l’accessibilité (inclusif – personnes en situation de handicap -, compatible, …).
Répondre à ces 6 points, c’est le rôle fondamental de l’UX. Il existe plusieurs outils pour y parvenir, dont l’analyse concurrentielle, les personas, les stories, les user interviews, le testing, …
L’Ui Design, ou interface utilisateur
L’UI se focalise sur l’interaction de l’utilisateur avec votre site ou votre application. Par exemple en attirant son regard, en l’incitant à rester sur la page ou en favorisant son engagement. En tant que partie de l’UX, l’UI utilise davantage le visuel. Elle permet au visiteur de comprendre ce dont il s’agit et facilite sa navigation.
L’UI designer s’appuie sur le concept du projet, les valeurs à transmettre, les fonctionnalités, la cible pour déterminer le type de communication visuelle la plus efficace. Les wireframes, l’UI Kit, le moodboard, la typographie et les couleurs sont parmi d’autres les outils de l’UI designer. Elle s’inscrit dans le « grand plan » de l’UX. Elle remplit le rôle de la forme qui habille la fonction (mais pas que).
Leurs rôles dans la conception
Pendant la conception d’un site ou d’une application, les deux revêtent une grande importance. L’UI doit apporter des solutions aux problèmes relevés par l’UX. Par contre, l’UX ne peut pas être adapté pour satisfaire le manque d’utilisabilité d’un objet purement UI. Par exemple, si un formulaire n’est pas clair et ne peut pas être rempli simplement, le fait que sa mise en page soit léchée, qu’il soit pourvu de beaux boutons et de chouettes micro-interactions ne rendra pas l’utilisateur moins frustré. Les émotions qu’il ressent (l’UX) ne peuvent pas être modifiées pour satisfaire une UI faible.
Un exemple?
Une problématique produit qui parlera à presque tout le monde, c’est celle posée par les récipients contenant de la sauce destinée à agrémenter un plat. A l’origine, ces récipients étaient en verre, solide. Les récipient modernes, quant à eux, sont en plastique, souple.
D’un point de vue strictement UI, les éléments importants sont clairs et relativement simples à dégager: un visuel correspondant au branding, un récipient transparent pour laisser voir la belle couleur du produit.
Lorsqu’on tient compte de l’UX, c’est là que le design va prendre des chemins diamétralement opposés. Le premier récipient, une bouteille en verre classique, ignore l’expérience de l’utilisateur. Peu pratique à l’utilisation, il engendre de la frustration (et des taches). Le second récipient prend en compte cette expérience et propose un récipient à presser avec une ouverture en bas servant de base et un doseur. De cette manière, on a corrigé tout ce qui frustrait l’utilisateur.
Si le premier récipient sortait tel quel aujourd’hui, il ne marcherait pas – ou en tout cas moins bien. Toutefois, si le visuel du second récipient, ou le branding, ou la publicité n’étaient pas efficaces, le second produit ne marcherait pas non plus.
En conclusion
Il est important de comprendre que UX et UI vont de pair; vous ne pouvez pas avoir l’un sans l’autre. La principale différence à garder à l’esprit est la suivante: la conception UX concerne la sensation globale de l’expérience avec le produit, tandis que la conception UI concerne le visuel et le fonctionnement de l’interface du produit.